Riformattare la modalità avanzata/colonee extra #12
Loading…
Reference in a new issue
No description provided.
Delete branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
Si potrebbe fare da codice quello che sono riuscito a far da script con il plugin Firefox.
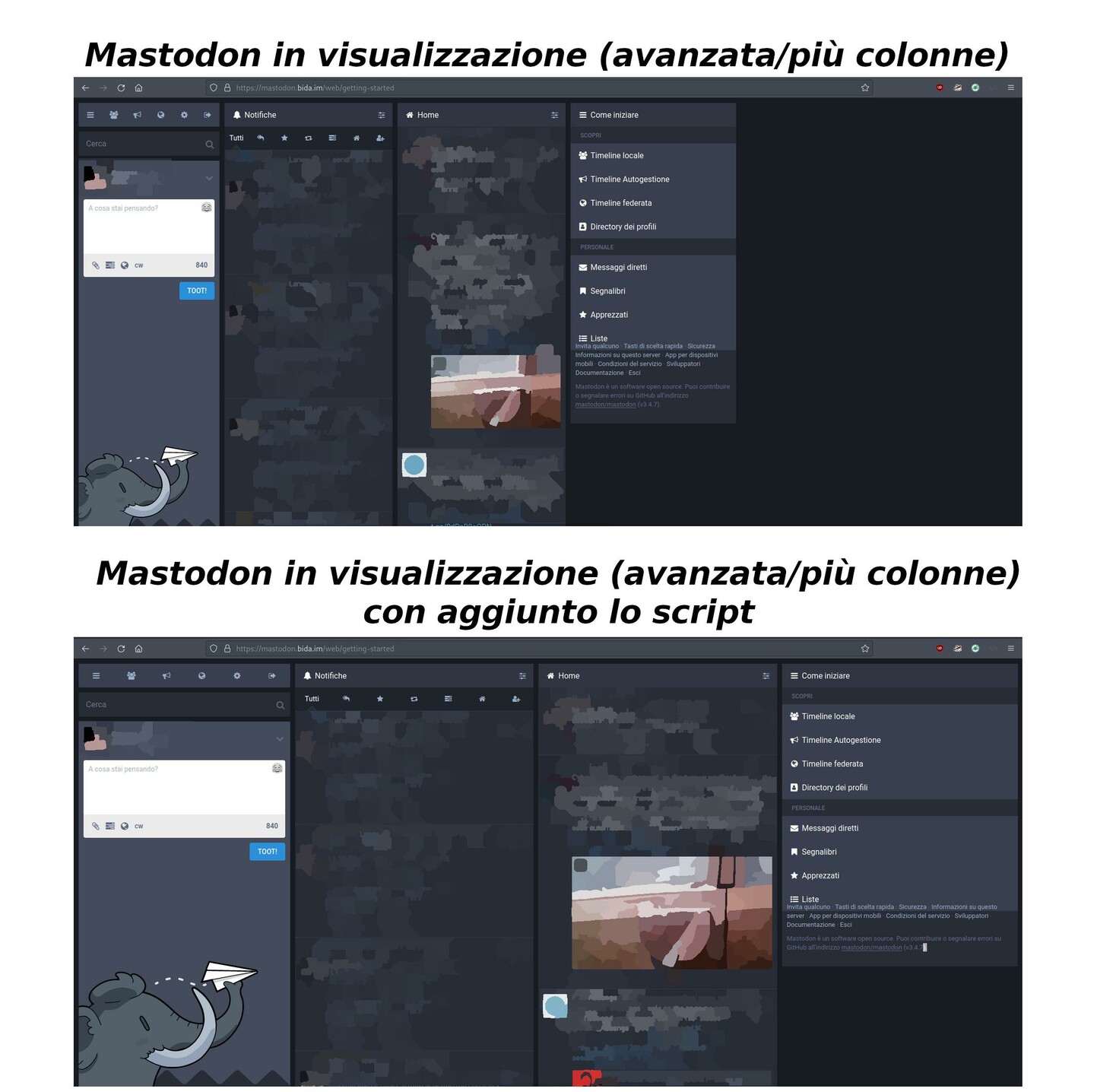
Per capire quale sia il problema una immagine riassuntiva:

COME RENDERE LA VISUALIZZAZIONE DI MASTODON SUL PC A TUTTO SCHERMO 16:9
Scarica e installa il plugin per Firefox ( funziona anche per altri browser ) Custom Style Script al link https://addons.mozilla.org/en-US/firefox/addon/custom-style-script/
Clicca sull'icona in alto a dx del plugin appena installato e clicca su "Open Option Page"
Nella sezione di Code, nel campo "URL" metti:
clicca sul bottone scuro con il + in mezzo
Torna su mastodon.bida.im e avrai la visualizzazionena tutto schermo
si corregge mettendo "flex: 1 1 auto" al posto di "flex: 0 0 auto" a riga 3117 del file "app/javascript/styles/mastodon/components.scss"
Dalla 4.2 non è piu a riga 3117 ma a riga 2759
Funziona anche mettendo
"flex: 1 1 100%"
oltre che a
"flex: 1 1 auto"
E finalmente, dopo un anno e mezzo da la richiesta Jops la chiuse con il commit 7d83b5d897