A clone of airboardgame github, to ciappinate new components.
|
|
преди 1 година | |
|---|---|---|
| .github | преди 1 година | |
| backend | преди 1 година | |
| cypress | преди 1 година | |
| docs | преди 2 години | |
| public | преди 1 година | |
| src | преди 1 година | |
| .env.dist | преди 2 години | |
| .eslintrc.js | преди 3 години | |
| .gitignore | преди 2 години | |
| .nvmrc | преди 2 години | |
| .prettierrc | преди 3 години | |
| LICENSE.md | преди 2 години | |
| README.md | преди 2 години | |
| checkConfig.mjs | преди 2 години | |
| cypress.json | преди 3 години | |
| i18next-scanner.config.js | преди 2 години | |
| index.html | преди 2 години | |
| package-lock.json | преди 1 година | |
| package.json | преди 1 година | |
| vite.config.js | преди 2 години |
README.md
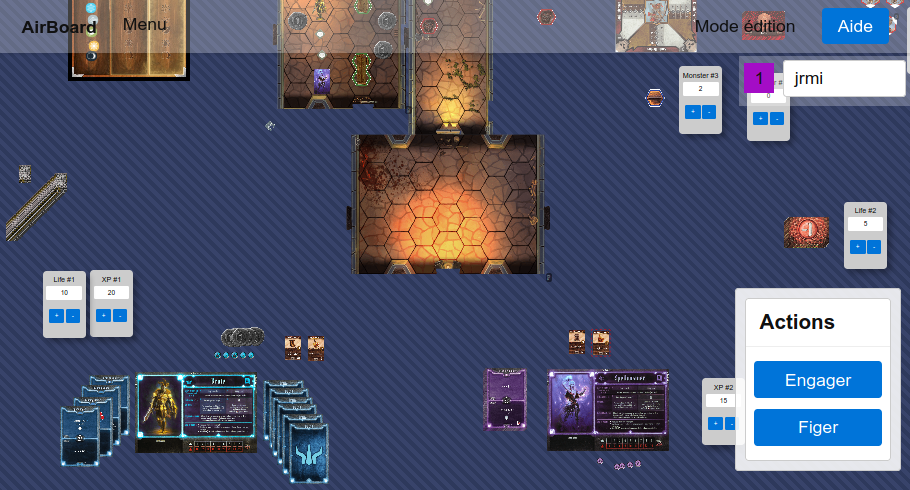
Air board game - the free online tabletop simulator
If you just want to play, go here.
- Choose a game
- Share the link with your friends
- Play together
Simple, fast and efficient.
No need to create an account, choose a game from the list (or create yours) share the displayed link with your friends by mail or any channel you have in common and wait for your friends to join you.
A tabletop simulator ?
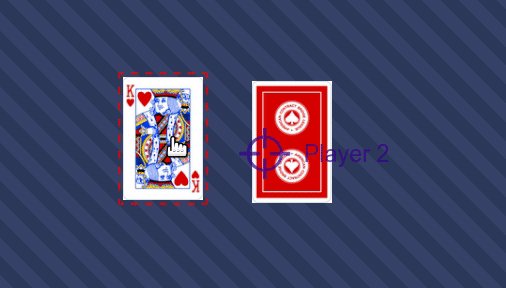
Airboardgame is a tabletop simulator to play your favorite board games with your friends online. It's not a game engine, it's just a tabletop simulator of what you can do with a real table. You share a common space with other players like if you were is the same room. If you move something or if you flip a card, other players see this action and can respond in real time.
Hint: you really should use an audio conference application to speak with other players.
Airboardgame doesn't force you, you make the rules. Airboardgame is just a game table simulator : what you would do with a real table you can/must do it with Airboargame.
Features for players
Flip card items.
Tap items.
Flip cards only for you, like hand cards.
See other players cursor on the shared board and how they move in real time. You can show things, see what they are doing, …
Save and restore game.
and more…
Game designer, it's also for you
Airboardgame is not only designed to play games but also to create them. In just few minutes you can create simple games without any development skills and play with your friends.
You want to test a concept? Try a print & play game? You can use Airboardgame without the need for more hardware.
The only limit is your imagination.
To access this features, login then click on the « Create new game » button on home page.
We want Airboardgame to be simple, intuitive web application. Just give a try and if you like it share it and contribute.
You can create a game with simple actions :
- Create items like
- Round,
- Rectangle,
- Dice,
- Note,
- Counter,
- Image that can represent cards, board, token, perks, …
- Pre-made items
- …
- Choose board size
- Add available items not on the board but in the "game box" like extension or material for more user.
You can drag'n'drop image from your desktop to the board to use them in Airboardgame.
Technical details
- Open source web application,
- Made with React and Socket.io,
- Use Recoiljs as state management,
- Client to client driven architecture,
- Use Ricochet.js as backend framework.