|
|
@@ -23,28 +23,39 @@
|
|
|
document.getElementsByTagName('head')[0].appendChild(link);
|
|
|
</script>
|
|
|
<style>
|
|
|
- .reveal h2 {
|
|
|
- font-size: 1.6em;
|
|
|
-}
|
|
|
-div.sfondo, ul.sfondo{background: rgba(25,25,25,0.7);}
|
|
|
-li {
|
|
|
- padding: 0.4em 0;
|
|
|
-}
|
|
|
-ul#last li{
|
|
|
- padding:0 0;
|
|
|
-}
|
|
|
+ .reveal h2 {
|
|
|
+ font-size: 1.6em;
|
|
|
+ }
|
|
|
+
|
|
|
+ div.sfondo,
|
|
|
+ ul.sfondo {
|
|
|
+ background: rgba(25, 25, 25, 0.7);
|
|
|
+ }
|
|
|
+
|
|
|
+ li {
|
|
|
+ padding: 0.4em 0;
|
|
|
+ }
|
|
|
+
|
|
|
+ ul#last li {
|
|
|
+ padding: 0 0;
|
|
|
+ }
|
|
|
</style>
|
|
|
</head>
|
|
|
|
|
|
<body>
|
|
|
<div class="reveal">
|
|
|
<div class="slides">
|
|
|
- <section >
|
|
|
+ <section data-background="./imgs/evento.jpg">
|
|
|
+
|
|
|
+ </section>
|
|
|
+ <section>
|
|
|
<div class="sfondo">
|
|
|
- <h2>A wireless comunity mesh network in Appennino</h2>
|
|
|
- Andrea - Bologna - Italy<br/><br/>
|
|
|
- <small>rc3 - 2021</small>
|
|
|
- </div>
|
|
|
+ <h2>Autodifesa digitale</h2>
|
|
|
+ Andrea, HacklabBO <br /><br /> Incontro Non Una Di Meno Torino<br /><br />
|
|
|
+ <small>18 febbraio 2022</small>
|
|
|
+ </div>
|
|
|
+
|
|
|
+
|
|
|
</section>
|
|
|
<!--
|
|
|
<section>
|
|
|
@@ -61,277 +72,233 @@ ul#last li{
|
|
|
<aside class="notes"> </aside>
|
|
|
</section>
|
|
|
-->
|
|
|
- <section >
|
|
|
+ <section>
|
|
|
+ <section>
|
|
|
+
|
|
|
+
|
|
|
+ <h2>Chip ed internet</h2>
|
|
|
+ <p>Molte asimmetrie di design e potere</p>
|
|
|
+
|
|
|
+ </section>
|
|
|
+
|
|
|
+
|
|
|
+ <section data-background="./imgs/internet.png">
|
|
|
+
|
|
|
+ </section>
|
|
|
+ <section data-background="./imgs/internet.png">
|
|
|
<div class="sfondo">
|
|
|
- <h2>What we are doing</h2>
|
|
|
- <p>
|
|
|
- A community mesh network in countryside.
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- </section>
|
|
|
+ <h1>Come lo vorremmo?</h1>
|
|
|
+ <small>Link: https://webwewant.org</small>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section>
|
|
|
+ <div class="sfondo">
|
|
|
+ <ul>
|
|
|
+ <li>in freedom of expression online and offline</li>
|
|
|
+ <li>that everyone should have affordable access to the Internet</li>
|
|
|
+ <li>that everyone should be entitled to privacy and
|
|
|
+ private communications</li>
|
|
|
+ <li>that the Web should be diverse, decentralised and open</li>
|
|
|
+ <li>that no users or content should be favoured above others
|
|
|
+ (net neutrality)</li>
|
|
|
+ </ul>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section data-background="./imgs/feminist_internet.png">
|
|
|
|
|
|
- <section>
|
|
|
+ </section>
|
|
|
+ <section data-background="./imgs/internetfem2.png">
|
|
|
|
|
|
- <!--h2 class="sfondo">Where?</h2-->
|
|
|
- <div class="sfondo">
|
|
|
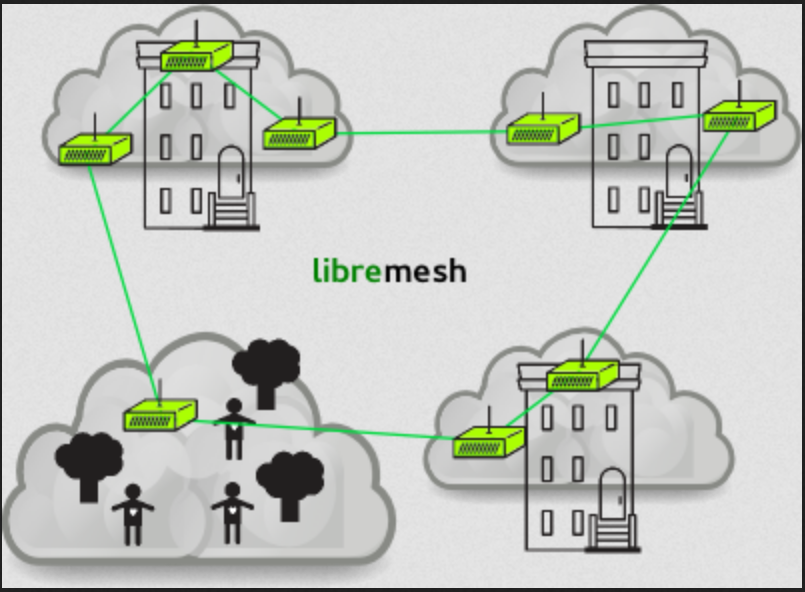
- <p>Libremesh </p>
|
|
|
- <p>https://libremesh</p>
|
|
|
- <p>LibreMesh is a modular framework for creating OpenWrt-based firmwares for wireless mesh nodes. </p>
|
|
|
- </div>
|
|
|
- </section>
|
|
|
- <section>
|
|
|
- <div class="sfondo"> <p>Mesh networks are such networks where all participants (nodes) are able to route traffic from other participants. So there are not central points and the physical topology can be completely random.</p>
|
|
|
+ </section>
|
|
|
+ <section data-background="./imgs/internetfem3.png">
|
|
|
+
|
|
|
+ </section>
|
|
|
+ <section>
|
|
|
+ <div class="sfondo">
|
|
|
+ <h1>La realtà?</h1>
|
|
|
</div>
|
|
|
- </section>
|
|
|
- <section>
|
|
|
- <div class="sfondo">
|
|
|
- </ul><li> Scalability; </li>
|
|
|
- <li> Network segmentation; </li>
|
|
|
- <li> Layer 2 roaming inside certain areas;</li>
|
|
|
-<li> Modularity;</li> <li>Compatibility of most of the existing scenarios;</lI>
|
|
|
-</ul>
|
|
|
+ </section>
|
|
|
+ <section>
|
|
|
+ <div class="sfondo">
|
|
|
+ <ul>
|
|
|
+ <li>tracking e monetarizzazione</li>
|
|
|
+ <li>virus e ramsonware</li>
|
|
|
+ <li>captatori governativi/malware</li>
|
|
|
+ <li>furti d'identità</li>
|
|
|
+ <li>phishing</li>
|
|
|
+ </ul>
|
|
|
</div>
|
|
|
- </section>
|
|
|
- <section>
|
|
|
- <div class="sfondo">
|
|
|
- <p> A single firmware image for all of your network (for ground level, for backbone, for companies, for quick deployments, etc.)
|
|
|
-And NEWS: deploy configuration based on MAC address.
|
|
|
-</p>
|
|
|
+ </section>
|
|
|
+ <!--section data-background="./imgs/pedof.png">
|
|
|
+
|
|
|
+ </section-->
|
|
|
+ <section>
|
|
|
+ <div class="sfondo">
|
|
|
+ <ul>
|
|
|
+ <li>leak</li>
|
|
|
+ <li>censura</li>
|
|
|
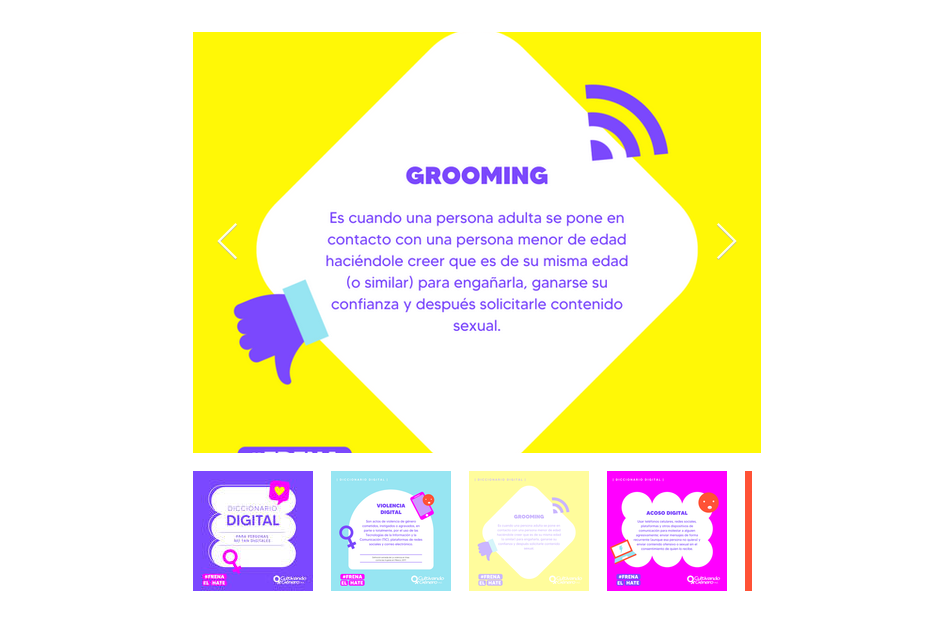
+ <li>grooming</li>
|
|
|
+ <li>doxxing</li>
|
|
|
+ <li>...</li>
|
|
|
+ <li>...</li>
|
|
|
+ </ul>
|
|
|
</div>
|
|
|
+ </section>
|
|
|
</section>
|
|
|
- <section data-background="./imgs/libremesh.png">
|
|
|
- <!--h2>WHEN? </h2-->
|
|
|
- <div class="sfondo">
|
|
|
- <p> https://libremesh.org/docs/en_quick_starting_guide.html!</p>
|
|
|
|
|
|
- </div>
|
|
|
- </section>
|
|
|
<section>
|
|
|
- <div class="sfondo"> <h2 >https://ninux.org </h2></div>
|
|
|
- </section>
|
|
|
- <section >
|
|
|
- <div class="sfondo">
|
|
|
- <h2>Our Mesh network</h2>
|
|
|
- <p>https://antennine.noblogs.org</p>
|
|
|
- <ul>
|
|
|
- <li>Starting from march 2017</li>
|
|
|
- <li>15 nodes</li>
|
|
|
- <li>hardware: 50 people, 3 technicians, tplink, ubiquiti, librerouter.org, secondhands routers and antennas</li>
|
|
|
- <li>software: libremesh.org (flavour of openwrt); routing protocols: batman adv (level2) and babeld (level3)</li>
|
|
|
- </ul>
|
|
|
- </ul>
|
|
|
- </div>
|
|
|
- </section>
|
|
|
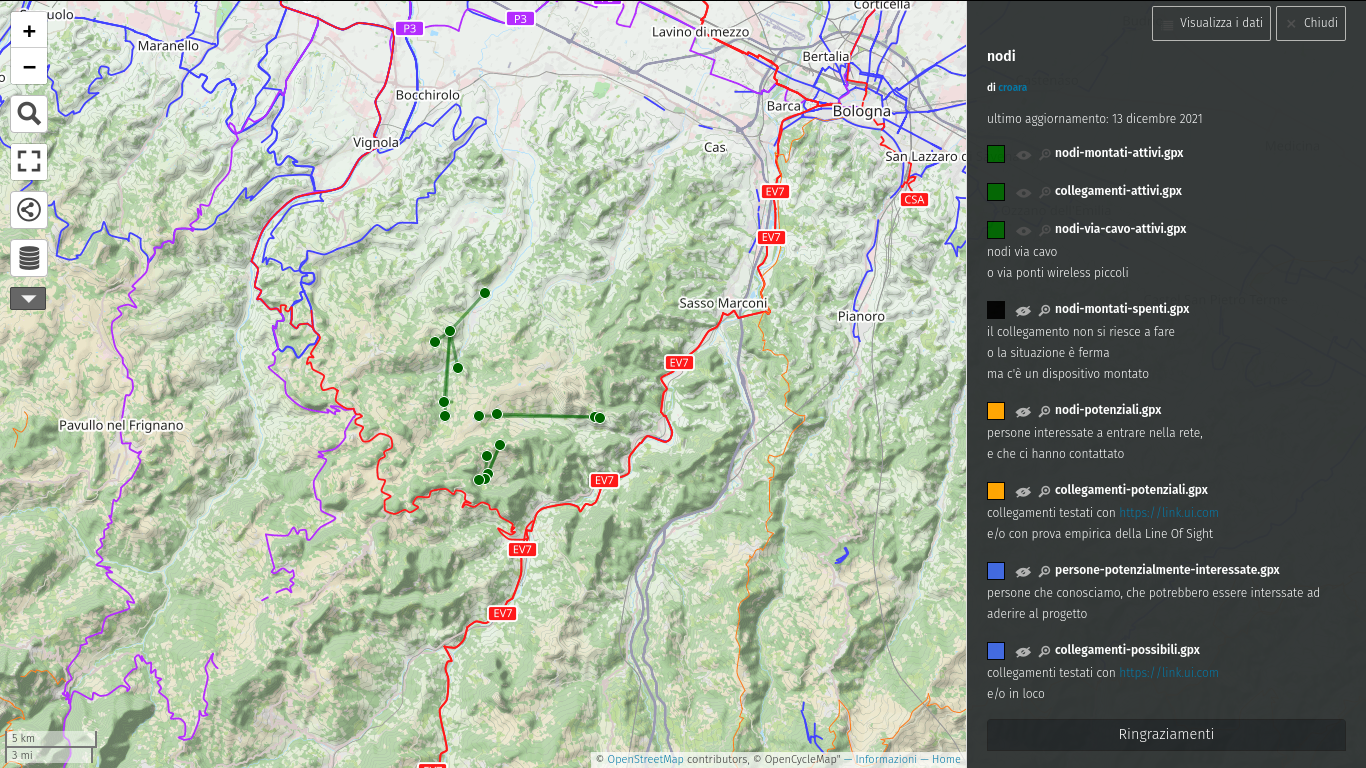
- <section data-background="./imgs/attivi.png">
|
|
|
+ <section data-background="./imgs/autodifesa.png">
|
|
|
|
|
|
+ </section>
|
|
|
+ <!--h2>WHEN? </h2-->
|
|
|
|
|
|
- </section>
|
|
|
- <section data-background="./imgs/possibili.png">
|
|
|
- </section>
|
|
|
- <section data-background="./imgs/montaggio.jpg">
|
|
|
- </section>
|
|
|
- <section data-background="./imgs/croara.jpg">
|
|
|
- </section>
|
|
|
- <section data-background="./imgs/antenna.jpg">
|
|
|
- </section>
|
|
|
- <section data-background="./imgs/piedi.jpg">
|
|
|
- </section>
|
|
|
+ <section data-background="./imgs/autodifesa.png">
|
|
|
|
|
|
- <section><h2>Services</h2>
|
|
|
-<ul>
|
|
|
- <li>Nextcloud - cloud</li>
|
|
|
- <li>Transmission - torrent</li>
|
|
|
- <li>umap - maps</li>
|
|
|
- <li>Prometheus - monitoring</li>
|
|
|
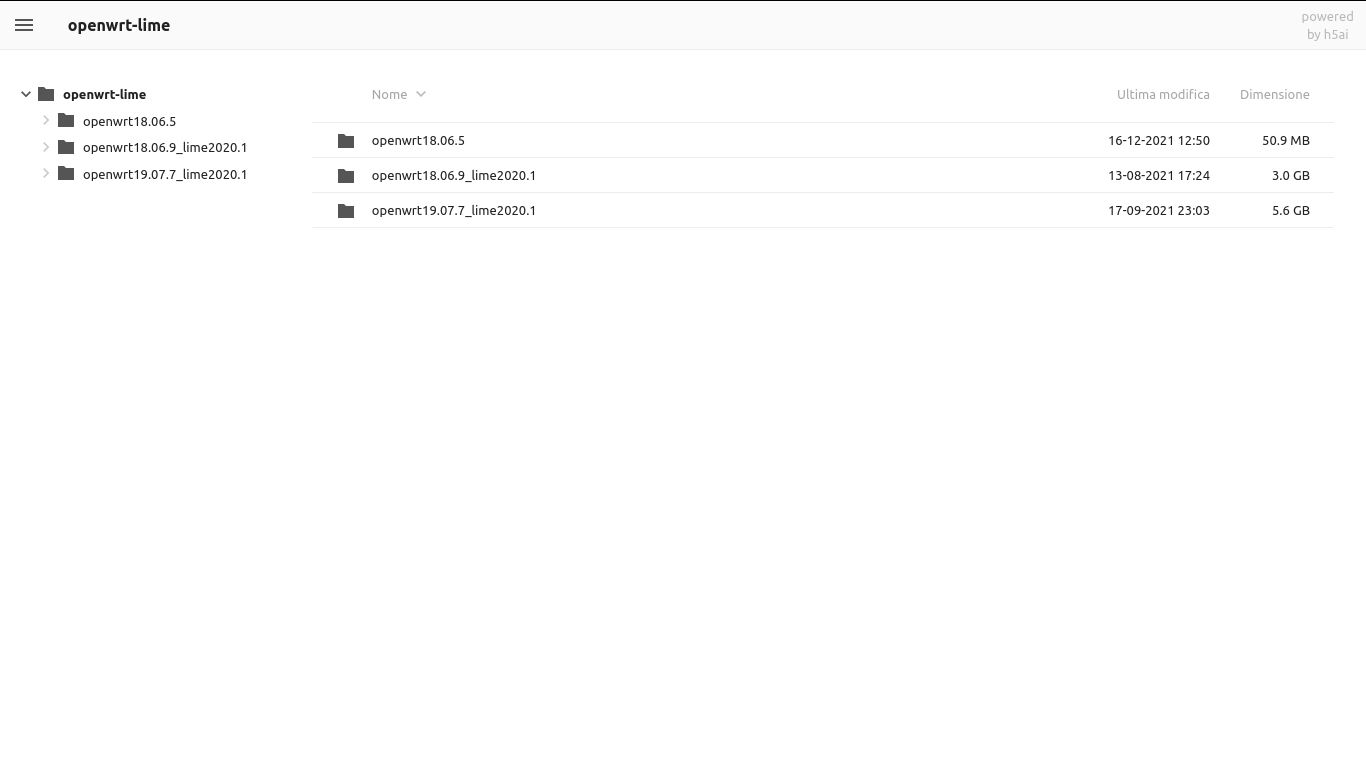
- <li>H5ai - Repository for firmwares</li>
|
|
|
- <li>Graphana - graphs</li>
|
|
|
-
|
|
|
-</li>
|
|
|
- </section>
|
|
|
-
|
|
|
-<section data-background="./imgs/cloud.png">
|
|
|
-</section>
|
|
|
-<section data-background="./imgs/torrent.png">
|
|
|
-</section>
|
|
|
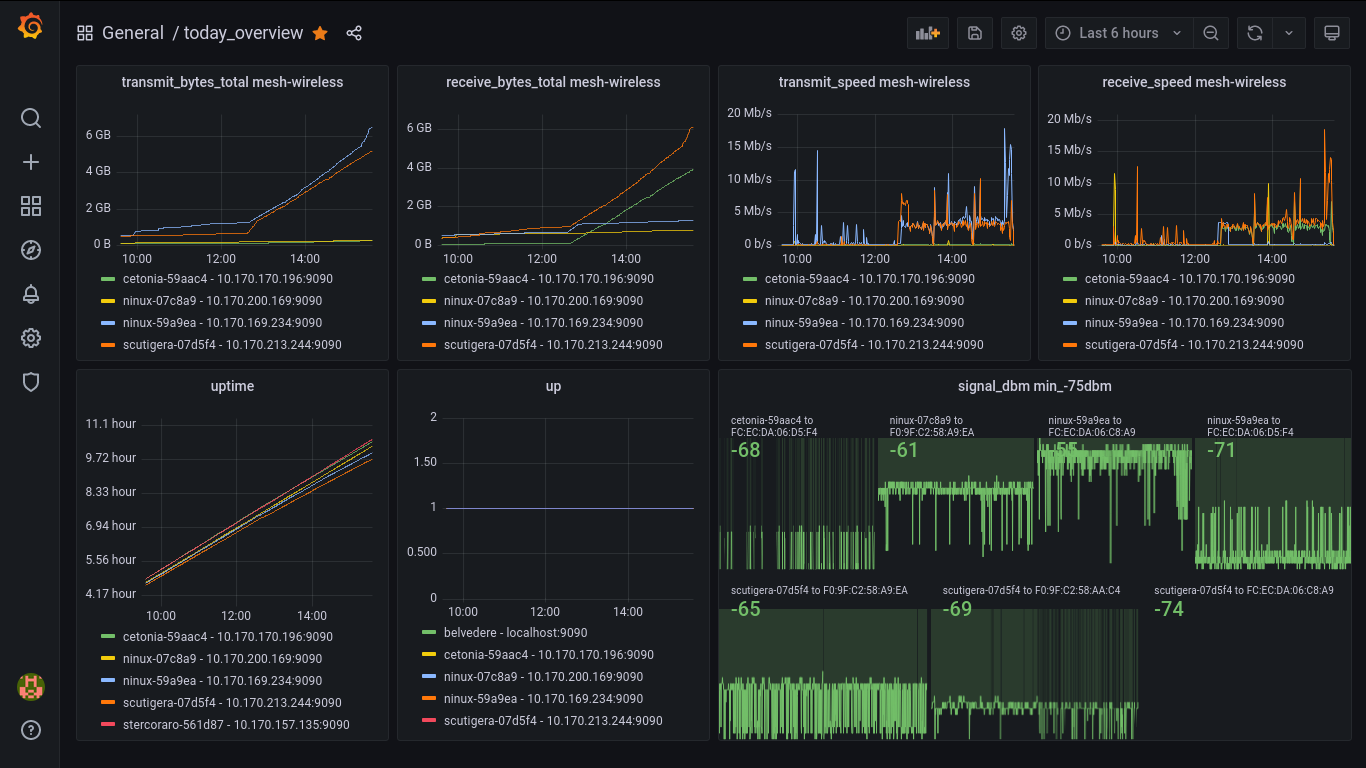
-<section data-background="./imgs/prometheus.png">
|
|
|
-</section>
|
|
|
-<section data-background="./imgs/binarifirmware.png">
|
|
|
-</section>
|
|
|
-<section data-background="./imgs/graphana.png">
|
|
|
-</section>
|
|
|
- <section>
|
|
|
- <div class="sfondo">
|
|
|
- <h3>feminist technologies</h3>
|
|
|
- <p>technology is a proportion of skills and dependencies</p>
|
|
|
- <ul>
|
|
|
- <li>do not do things alone</li>
|
|
|
- <li>testing environment</li>
|
|
|
- <li>document everything and explain the choice of algorithms</li>
|
|
|
- <li>give yourself the time to study</li>
|
|
|
- <li>not be too much specialized</li>
|
|
|
- </ul>
|
|
|
- </div>
|
|
|
- </section>
|
|
|
-
|
|
|
- <section >
|
|
|
- <div class="sfondo">
|
|
|
- <h3>perifericas kefir vedetas</h3>
|
|
|
-<p>OFICINA REDES AUTÔNOMAS<br/>
|
|
|
- Introdução a redes autônomas
|
|
|
-</p>
|
|
|
-<p>https://vedetas.org/wp-content/uploads/2017/06/Introdu%C3%A7%C3%A3o-a-redes-aut%C3%B4nomas-VEDETAS_v4.pdf</p>
|
|
|
- </div>
|
|
|
- </section>
|
|
|
- <section data-background="./imgs/rede.png">
|
|
|
- </section>
|
|
|
- <section >
|
|
|
- <ul>
|
|
|
- <li>intimacy and consensus</li>
|
|
|
- <li>memory and narrations</li>
|
|
|
- <li>interconnection seeds</li>
|
|
|
- <li>self-management</li>
|
|
|
- </ul>
|
|
|
- </section>
|
|
|
- <section >
|
|
|
- <div class="sfondo">
|
|
|
- <h3>A network over another network</h3>
|
|
|
-
|
|
|
- </div>
|
|
|
- </section>
|
|
|
- <section data-background="./imgs/zucchine.jpg">
|
|
|
- <div class="sfondo">
|
|
|
- <h3> Campia Aperti </h3>
|
|
|
- <ul>
|
|
|
- <li>food autonomy</li>
|
|
|
- <li>agroecology</li>
|
|
|
- <li>consensus method</li>
|
|
|
- <li>shared warranty</li>
|
|
|
- <li>sense of limit</li>
|
|
|
- <li>mutualism</li>
|
|
|
- </ul>
|
|
|
- </div>
|
|
|
- <aside class="notes">HOW<li>food autonomy (those who live in the area decide what to grow, eat and produce)</li>
|
|
|
- <li>shared warranty: participatory BIO certification!= centralized BIO certification</li>
|
|
|
- <li>is like a web od trus: everyone of the farmers at every markets check the product of the other.. is easyer of what looklike, because we live in the valleys.. you see is a product come from th big distribution and not from a near filds</li>
|
|
|
- <li>sense of limit, shared ideas and mutualism, understand the diversity, planned together</li>
|
|
|
- <li>economy of relationship, based on knowledge and not competition</li></aside>
|
|
|
- </section>
|
|
|
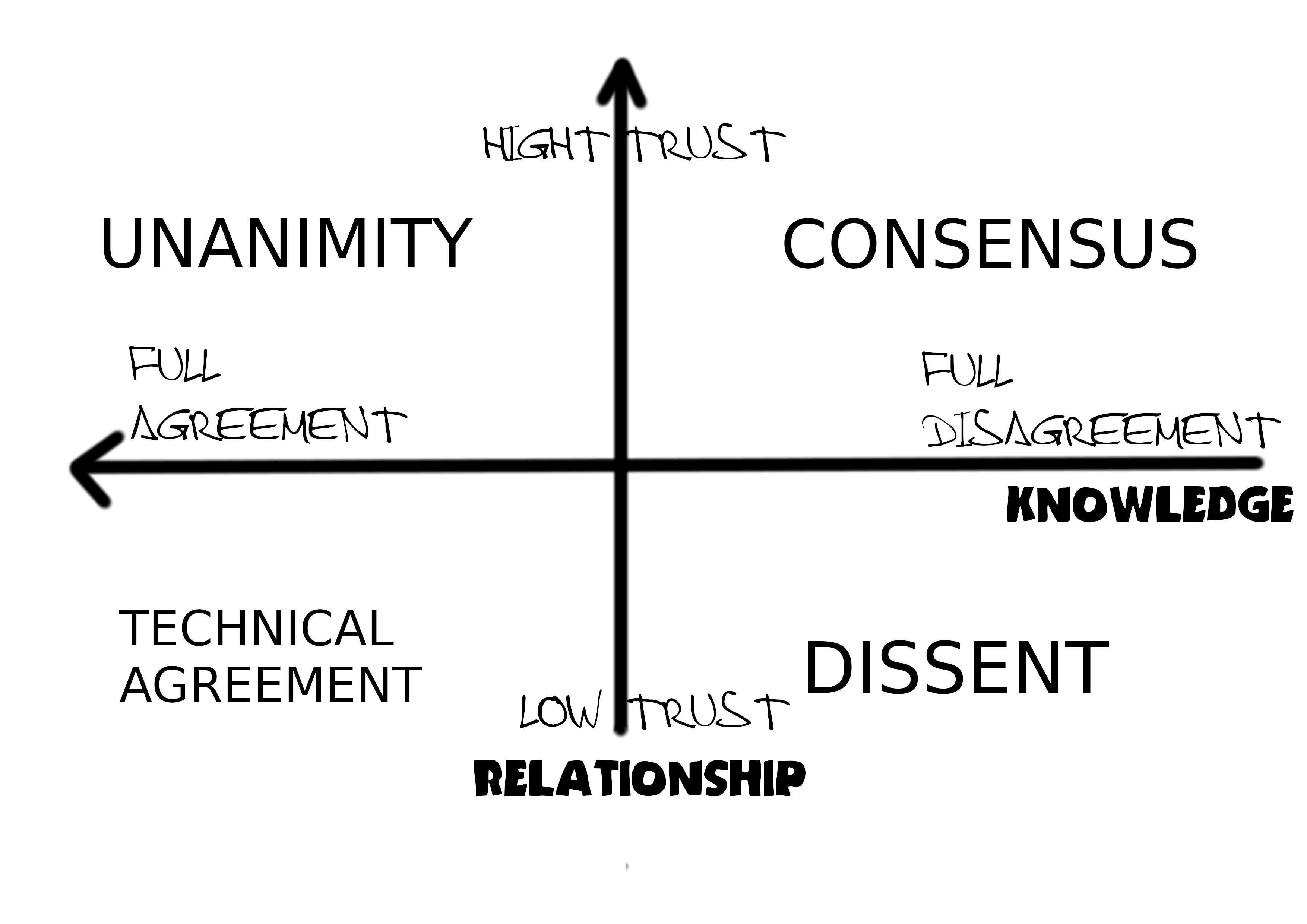
- <section data-background="./imgs/accordo_disaccordo.jpg">
|
|
|
- <!--h3>Consensus method</h3-->
|
|
|
- <aside class="notes"> is a non-monopolistic method, based on trust, and richness given by the diversity of points of view.
|
|
|
- it is a negotiation between content and relationship, between trust and technical agreement.
|
|
|
- It does not mean unanimity (which gives difficulty in expressing doubts), means CONSENSUALITY, trust, understanding,
|
|
|
- Leave the possibility to CHANGE. Not hides the problems.
|
|
|
- We use a formal consensus method, there are many small assemblies with reports and plenary assemblies with
|
|
|
- parallelizations.
|
|
|
- </section>
|
|
|
- <section>
|
|
|
- <h2>Orientation</h2>
|
|
|
- <p>not ask: "we are all agree?", but better: "someone have more doubs?"</p>
|
|
|
- <ul>
|
|
|
- <li>active consent</li>
|
|
|
- <li>consent and doubt</li>
|
|
|
- <li>active dissent</li>
|
|
|
- </ul>
|
|
|
- <aside class="notes"> active dissent, means that the way that we are taking is against some principles</aside>
|
|
|
- </section>
|
|
|
|
|
|
- <section data-background="./imgs/ass_xm.jpg">
|
|
|
- <div class="sfondo">
|
|
|
- <h2>Shared agreements</h2>
|
|
|
- <ul>
|
|
|
- <li>reports </li>
|
|
|
- <li>time keeper</li>
|
|
|
- <li>right to listen/ to be listen</li>
|
|
|
- <li>everyone talks for herselves (no meta discussion)</li>
|
|
|
- </ul>
|
|
|
- </div>
|
|
|
- <aside class="notes"> people that take care of the method
|
|
|
- the base agreement are really important. </aside>
|
|
|
+ <!--h2>WHEN? </h2-->
|
|
|
+ <div class="sfondo">
|
|
|
+ <h1>Autodifesa digitale</h1>
|
|
|
+ <p>https://hackordie.gattini.ninja/autodifesadigitale/ </p>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section>
|
|
|
+ <div class="sfondo">
|
|
|
+ <h1>Safe & Security</h1>
|
|
|
+ <p>sicurezza</p>
|
|
|
+ <p>benessere</p>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+
|
|
|
+ <section data-background="./imgs/benessere.png">
|
|
|
+ </section>
|
|
|
+
|
|
|
+ <section data-background="./imgs/tattica.png">
|
|
|
+
|
|
|
+ </section>
|
|
|
+
|
|
|
+ <section>
|
|
|
+ <div class="sfondo">
|
|
|
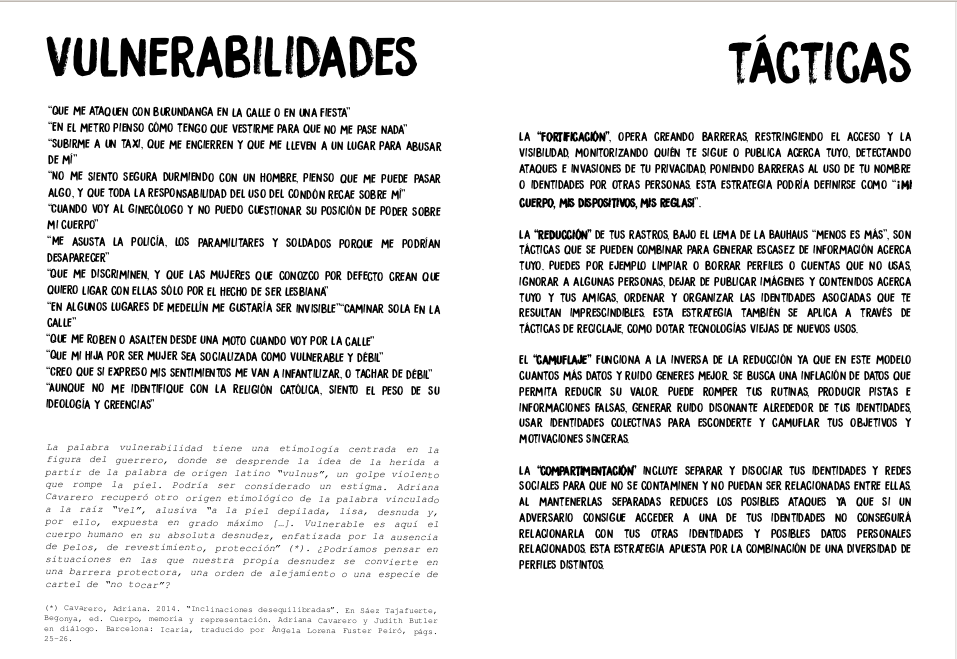
+ <h2>tácticas</h2>
|
|
|
+ <ul>
|
|
|
+ <li>La “fortificación”, ... “¡Mi cuerpo, mis dispositivos, mis reglas!”.</li>
|
|
|
+ <li>La “reducción” de tus rastros, bajo el lema de la Bauhaus “menos es más”,...</li>
|
|
|
+ <li>El “camuflaje” ... más datos y ruido generes mejor.</li>
|
|
|
+ <li>La “compartimentación” incluye separar y disociar tus identidades y redes
|
|
|
+ sociales ...</li>
|
|
|
+ </ul>
|
|
|
+ </ul>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section>
|
|
|
+ <div class="sfondo">
|
|
|
+ <h2>Essere presente</h2>
|
|
|
+ ... patti chiari e comunicazione assertiva ..</p>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
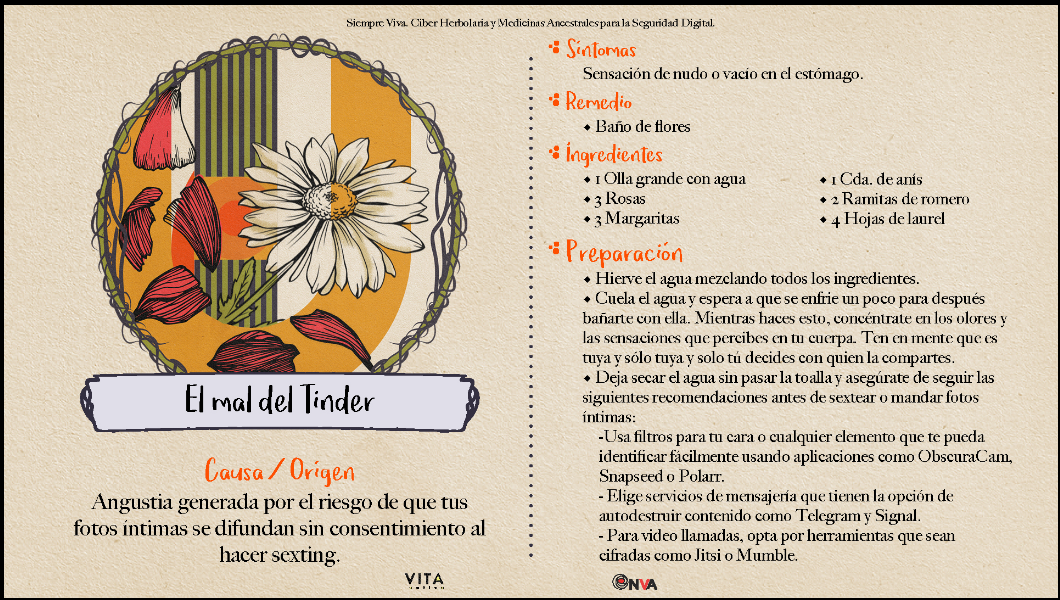
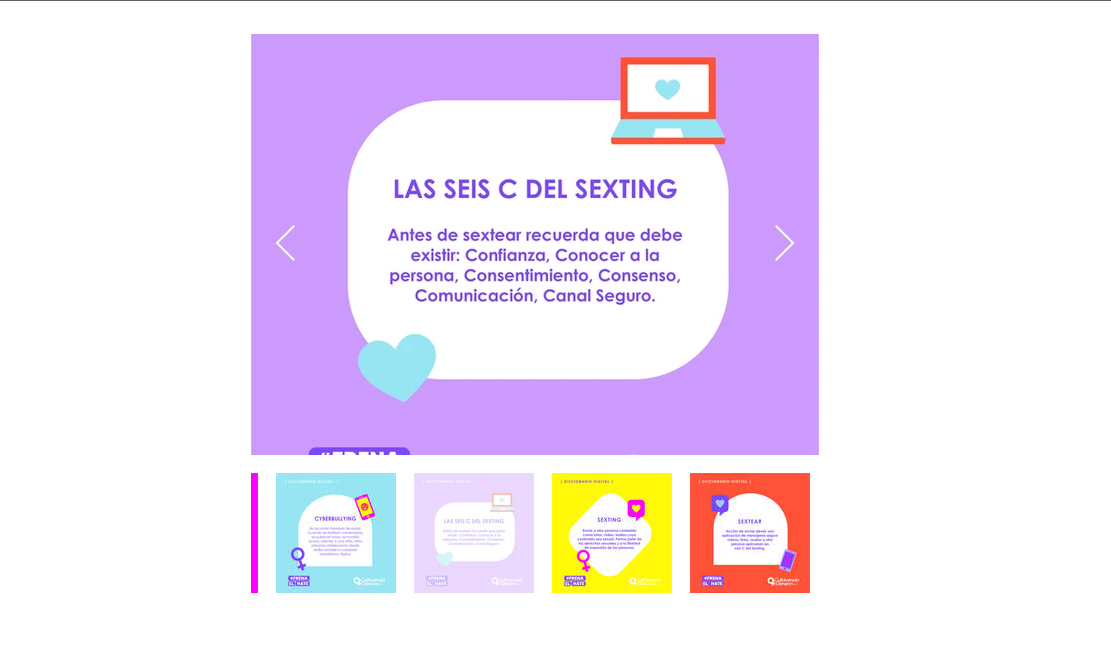
+ <section data-background="./imgs/sexting.png">
|
|
|
+ </section>
|
|
|
+
|
|
|
+ <section>
|
|
|
+ <div class="sfondo">
|
|
|
+ <h2>Nome</h2>
|
|
|
+ ... pen name, eteronimi, nickname ..</p>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section data-background="./imgs/possibili.png">
|
|
|
+ <div class="sfondo">
|
|
|
+ <h2>Dispositivi sempre aggiornati</h2>
|
|
|
+ ... e con software libero..</p>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section data-background="./imgs/possibili.png">
|
|
|
+ <div class="sfondo">
|
|
|
+ <h2>I tuoi settings</h2>
|
|
|
+ ... uno sguardo alle configurazioni di sicurezza</p>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section data-background="./imgs/montaggio.jpg">
|
|
|
+ <div class="sfondo">
|
|
|
+ <h2>Doppia copia</h2>
|
|
|
+ ... backup dati.. backup contatti ..</p>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section data-background="./imgs/attivi.png">
|
|
|
+ <div class="sfondo">
|
|
|
+ <h2>Password forti</h2>
|
|
|
+ <p>... fino alla 2FA</p>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section>
|
|
|
+ <div class="sfondo">
|
|
|
+ <h2>Cifratura dati</h2>
|
|
|
+ <p> ... memoria fissa dei tuoi dispositivi</p>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section>
|
|
|
+ <div class="sfondo">
|
|
|
+ <h2>Anonimato/pseudo anonimato</h2>
|
|
|
+ <p>... Tor? .. VPN?</p>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section>
|
|
|
+ <div class="sfondo">
|
|
|
+ <h2>Cartelle nascoste</h2>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section>
|
|
|
+ <div class="sfondo">
|
|
|
+ <h2>Resistere</h2>
|
|
|
+ <p>canali di sollievo</p>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
+ <section data-background="./imgs/resistenza.png">
|
|
|
+ </section>
|
|
|
</section>
|
|
|
- <section>
|
|
|
- <h3>needs<h3>
|
|
|
- <ul>
|
|
|
- <li>people that take care of the process </li>
|
|
|
- <li>take lessons</li>
|
|
|
- <li>ask external help</li>
|
|
|
- </ul>
|
|
|
+ <section data-background="./imgs/piedi.jpg">
|
|
|
+ <section data-background="./imgs/montaggio.jpg">
|
|
|
+ <div class="sfondo">
|
|
|
+ <p>Cambiare poco per volta
|
|
|
+ ... per cambiare tutto..</p>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
</section>
|
|
|
- <section>
|
|
|
+ <section data-background="./imgs/antenna.jpg">
|
|
|
<div class="sfondo">
|
|
|
- <h2>Our mesh network community</h2>
|
|
|
- <ul>
|
|
|
- <li>meeting 1 a year</li>
|
|
|
- <li>informal roles</li>
|
|
|
- <li>different responsabilities</li>
|
|
|
- </ul>
|
|
|
- </div>
|
|
|
- <aside class="notes">AI is a antifascist/antisexist/antiracist server, more than 12 ml, more differents comunications tools, also commercial; we are 143 fearmers, probably a bit more than 1000 thousen people</aside>
|
|
|
+ <h2>Autoformazione</h2>
|
|
|
+ </div>
|
|
|
</section>
|
|
|
|
|
|
+ <!--section data-background="./imgs/possibili.png">
|
|
|
+ </section>
|
|
|
+
|
|
|
+ <section data-background="./imgs/croara.jpg">
|
|
|
+ </section>
|
|
|
+ <section data-background="./imgs/antenna.jpg">
|
|
|
+ </section>
|
|
|
+ <section data-background="./imgs/piedi.jpg">
|
|
|
+ </section-->
|
|
|
+ <section data-background="./imgs/safer.png">
|
|
|
+ </section>
|
|
|
<section>
|
|
|
- <h2>free Software and free people?</h2>
|
|
|
+ <p>bibliografia</p>
|
|
|
<ul>
|
|
|
- <li>problem of informed consensus</li>
|
|
|
- <li>cultural responsability</li>
|
|
|
- <li>shared management</li>
|
|
|
+ <li>https://feministinternet.org/ from 2014</li>
|
|
|
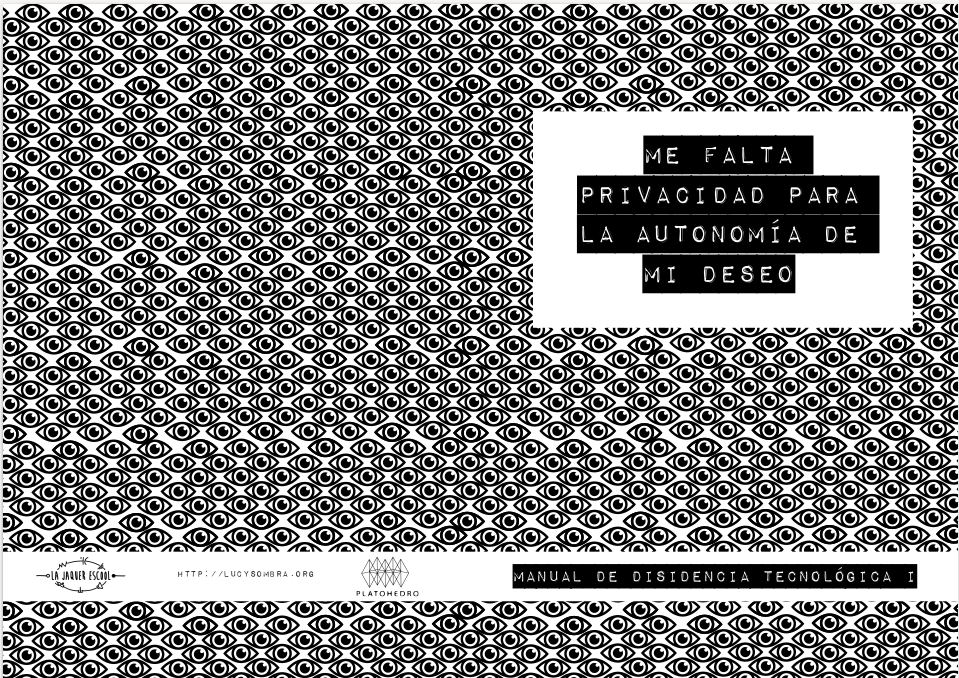
+ <li><a href="https://luciaegana.net/textos/necesito-privacidad-para-la-autonomia-de-mi-deseo-manual-de-disidencia-tecnologica-i/">"me falta privacidad para la autonomía de mi deseo" 2016 Colombia</a></li>
|
|
|
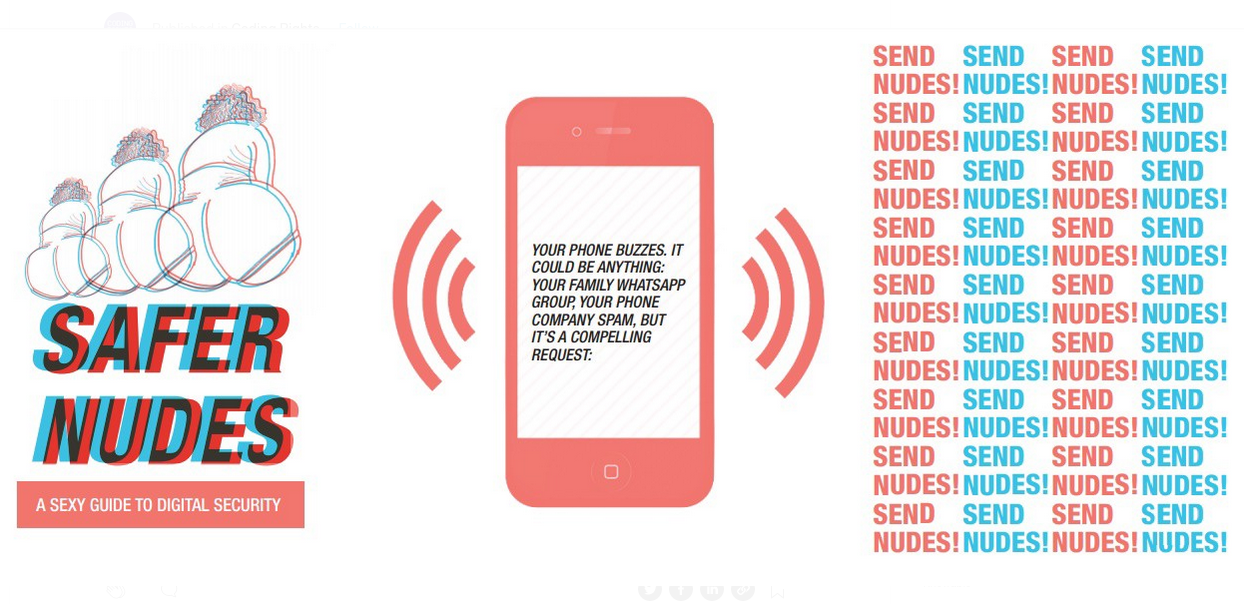
+ <li><a href="https://medium.com/codingrights/safer-nudes-b59b57d1021d">Safer Nudes - Brasile - Coding rights</a></li>
|
|
|
+ <li><a href="https://vita-activa.org/">https://vita-activa.org/ - Messico </a><a href="https://archive.org/details/siempre-viva-reporte/Remedios/Siempre%20Viva%20Remedios10.jpg">(Ciberherbolaria)</a> </li>
|
|
|
+ <li><a href="https://amarantas.org/2021/10/07/todas-las-guias-de-ciberseguridad-feminista-de-proyecto-aurora/">amarantas.org - Cile (config messaging)</a></li>
|
|
|
+ <li><a href="https://donestech.net/">https://donestech.net/ - Catalonia</li>
|
|
|
</ul>
|
|
|
</section>
|
|
|
<section>
|
|
|
- <h2>free Software and free people?</h2>
|
|
|
<ul>
|
|
|
- <li>maintain</li>
|
|
|
- <li>optimise</li>
|
|
|
- <li>innovate</li>
|
|
|
- </ul>
|
|
|
- </section>
|
|
|
+ <li><a href="https://cultivandogeneroac.wixsite.com/misitio/nonavegassola">Guía de resistencia digital
|
|
|
+ entre amigas - Messico 2021 (+ dizionario)</li>
|
|
|
|
|
|
- <section >
|
|
|
- <div class="sfondo">
|
|
|
- <h2>Became an ISP</h2>
|
|
|
- <p>a huge step?</p> <!--ul>
|
|
|
-
|
|
|
- </ul-->
|
|
|
- </div>
|
|
|
- </section>
|
|
|
- <section>
|
|
|
-<div class="sfondo">
|
|
|
- <h3>List of issues</h3>
|
|
|
- <ul>
|
|
|
- <li>design together</li>
|
|
|
- <li>have a testing infrastructure</li>
|
|
|
- <li>financial</li>
|
|
|
- <li>understand a common good</li>
|
|
|
- <li>policy of service and content</li>
|
|
|
+ </li>
|
|
|
+ <li><a href="https://facciamo.cisti.org/">https://facciamo.cisti.org/ hacklab in torino</li>
|
|
|
</ul>
|
|
|
- </div>
|
|
|
- </section>
|
|
|
- <section data-background="./imgs/cardi.png">
|
|
|
- <div class="sfondo">
|
|
|
- <h2>thanks</h2>
|
|
|
- <p>questions?</p>
|
|
|
- <small>CC 4 - by-nc-sa ; slide in reveal.js</small>
|
|
|
- </div>
|
|
|
- <aside class="notes"> </aside>
|
|
|
</section>
|
|
|
- <section>
|
|
|
- <p>thanks</p>
|
|
|
- <ul id="last">
|
|
|
- <li>ninux.org</li>
|
|
|
- <li>eclectictechcarnival.org</li>
|
|
|
- <li>campiaperti.org</li>
|
|
|
- <li>www.ecn.org/xm24</li>
|
|
|
- <li>autistici.org</li>
|
|
|
- <li>libremesh.org</li>
|
|
|
- <li>librerouter.org</li>
|
|
|
- <li>tetaneutral.net</li>
|
|
|
- <li>genuinoclandestino.it</li>
|
|
|
- <li>hackmeeting.org</li>
|
|
|
- </ul> <aside class="notes"> </aside>
|
|
|
- </section>
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
</div>
|
|
|
</div>
|
|
|
|
|
|
@@ -367,12 +334,12 @@ And NEWS: deploy configuration based on MAC address.
|
|
|
});
|
|
|
</script>
|
|
|
<script>
|
|
|
- var link = document.createElement( 'link' );
|
|
|
- link.rel = 'stylesheet';
|
|
|
- link.type = 'text/css';
|
|
|
- link.href = window.location.search.match( /print-pdf/gi ) ? 'css/print/pdf.css' : 'css/print/paper.css';
|
|
|
- document.getElementsByTagName( 'head' )[0].appendChild( link );
|
|
|
-</script>
|
|
|
+ var link = document.createElement('link');
|
|
|
+ link.rel = 'stylesheet';
|
|
|
+ link.type = 'text/css';
|
|
|
+ link.href = window.location.search.match(/print-pdf/gi) ? 'css/print/pdf.css' : 'css/print/paper.css';
|
|
|
+ document.getElementsByTagName('head')[0].appendChild(link);
|
|
|
+ </script>
|
|
|
</body>
|
|
|
|
|
|
</html>
|