2.8 KiB
Installazione su smartphone
Per utilizzare Jitsi Meet da smartphone devi installare l'omonima app.
L'app è disponibile per le principali piattaforme di telefonia mobile.
Utilizzo
Accedere e/o creare una "stanza"
I server che forniscono accesso alla piattaforma di videoconferenza Jitsi Meet sono molti, ne citeremo alcuni:
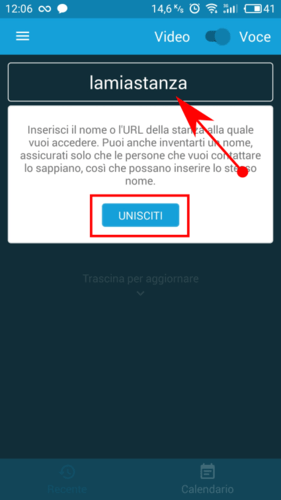
https://meet.jit.si è il server messo a disposizione dagli sviluppatori dell'applicazione, ed è quello al quale l'app si collega automaticamente se tu non dai istruzioni diverse. Questo significa che per utilizzare questo server, basta inserire il nome della stanza per crearla, o accedervi (se già creata), ad esempio "lamiastanza" e cliccare sul pulsante "Unisciti".
 {: .img }{: data-fslightbox="gallery" }
{: .img }{: data-fslightbox="gallery" }
Se invece preferisci utilizzare altri server che forniscono lo stesso servizio, ti consigliamo, ad es. questi:
- https://vc.autistici.org/ (del collettivo Autistici/Inventati),oppure
- https://calls.disroot.org/ (gestito da un collettivo con sede ad Amsterdam).
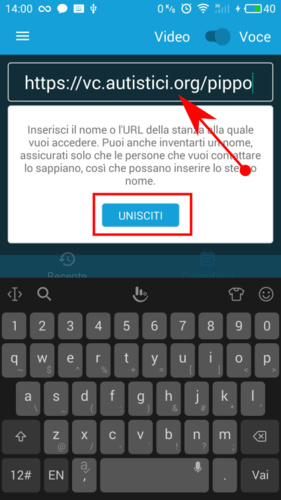
Attenzione, per raggiungere questi altri server devi inserire il link completo (compreso l'indirizzo del server), ad esempio per creare o accedere alla stanza "pippo" sul servizio di A/I dovrai inserire: "https://vc.autistici.org/pippo" e cliccare sul pulsante "Unisciti".
 {: .img }{: data-fslightbox="gallery" }
{: .img }{: data-fslightbox="gallery" }
Usare Jitsi Meet
Ora che la stanza è stata creata e ci siamo "entrati", l'unica cosa che ci resta da fare è condividere il suo indirizzo (link) con le persone che vogliamo invitare.
Vediamo quindi di capire la funzione dei pulsanti disponibili e saremo pronti ad utilizzare questo strumento di video-comunicazione, per organizzare le nostre assemblee, chiacchiere o birrette.
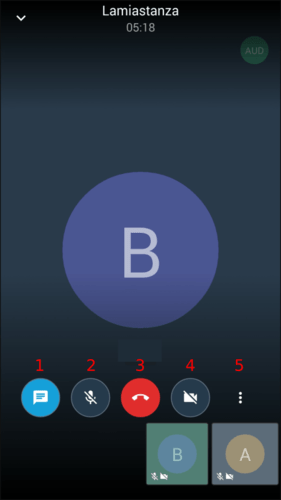
Per comodità abbiamo numerato i pulsanti da 1 a 5.
1 - apre il riquadro della chat dove ci si possono scambiare messaggi o link.
2 - attiva/disattiva il microfono
3 - lascia la stanza (ti disconnette dalla conversazione)
4 - attiva/disattiva la webcam
 {: .img }{: data-fslightbox="gallery" }
{: .img }{: data-fslightbox="gallery" }
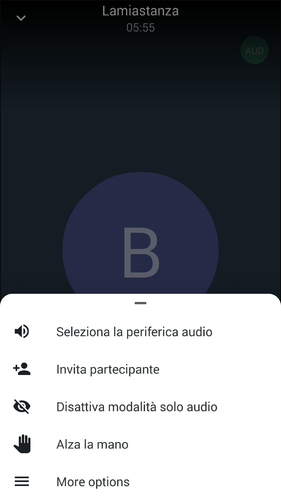
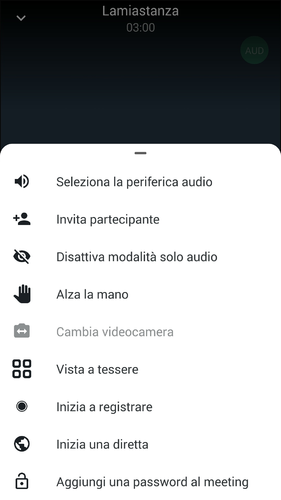
5 - apre il menu delle funzioni aggiuntive.
Quelle disponibili le puoi vedere nelle due immagini seguenti e sono già molto autoesplicative.
 {: .img }{: data-fslightbox="gallery" }
{: .img }{: data-fslightbox="gallery" }
selezionando "More options" si apre la lista completa.
 {: .img }{: data-fslightbox="gallery" }
{: .img }{: data-fslightbox="gallery" }
E' tutto, ora prova e divertiti :)