3.1 KiB
bones
Minimalist PHP framework that follows the KISS principle.
About
bones is an experimental project!
It's not ready for production. If anything, the goal is to show you how to build your own framework.
Using bones requires basic knowledge of object-oriented programming, as bones is a pure OOP-based framework.
KISS (an acronym for "keep it simple stupid") is a design rule that every good developer should apply to their code. It reduces complexity and improves readability as well as maintainability by aiming for the simplest solution.
Key features
- bones is a stripped-down micro PHP framework.
- It has no third-party dependencies.
- It is especially suited for building small applications.
- It is easy to learn and understand.
- Because there is little configuration required, the framework is simple to install and use.
- The project is well documented.
- It follows best coding practices such as abiding by the Standard PHP Package Skeleton.
- Regarding the coding style, the code adheres to the PSR-12 specification.
- The framework provides a very basic template engine.
- It also has support for SQLite.
Getting started
Requirements
- PHP 7.3 with SQLite3 support enabled.
Installing bones
You can use git:
git clone https://git.lattuga.net/netico/code-library.git
Go to the root directory of the framework:
cd code-library/Framework/bones
And finally:
composer install
Usage
The documentation app is built with bones and is the best starting point to learn how the framework works.
You can run the documentation app with PHP's built-in webserver:
composer app
Now open the address https://localhost:8000 in your browser.
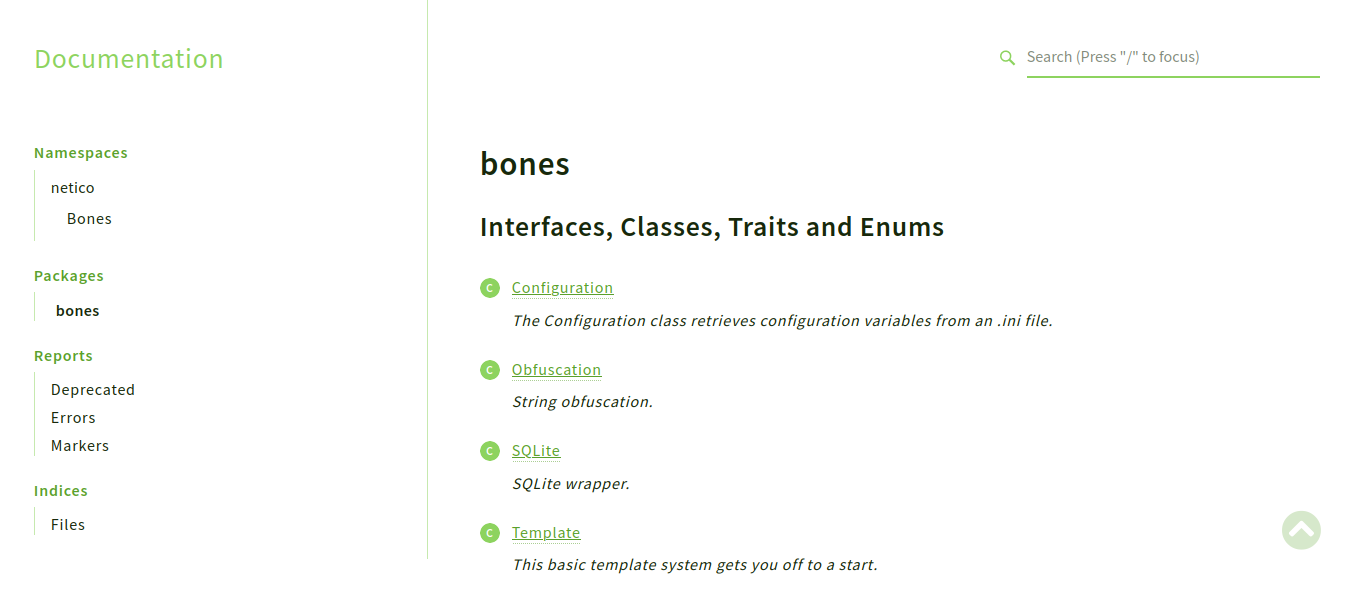
Screenshots
documentation app
API documentation
Hacking
It may be helpful to read the API documentation, inside the documentation app.
There are other commands available via composer.
To build and deploy bones:
composer build
To check the code:
composer cs
Further reading
- PHP Tutorial
- PHP: The Right Way
- Phing - a PHP build tool
- Have you tried Composer Scripts? You may not need Phing
- Organize Your Next PHP Project the Right Way
Logo credits
The SedgwickAve-Regular font is designed by Kevin Burke. The author of the icon is Diego Naive.