2 KiB
How to (easily) embed a custom, free and openly licensed map into a web page
OpenStreetMap
The code you find here makes use of services provided by OpenStreetMap. OpenStreetMap is built by a community of mappers who contribute and maintain data. See https://www.openstreetmap.org/about.
Use OpenLayers to build the map
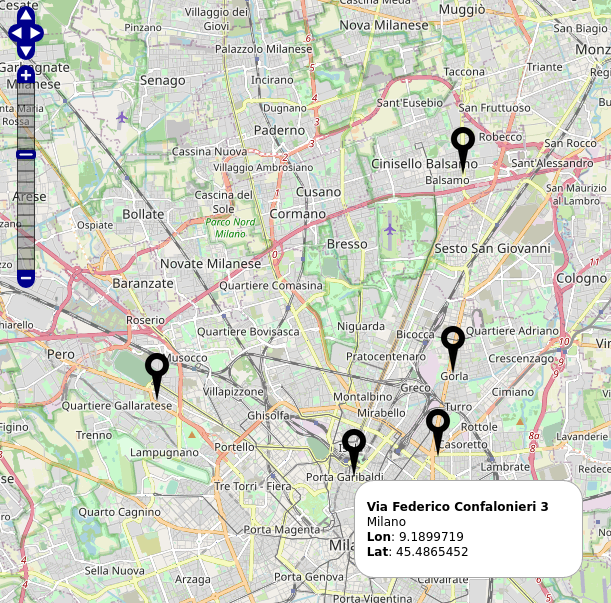
Take a look at the OpenLayers folder. Inside you will find a custom map built in HTML and Javascript.
It uses the OpenLayers library, which makes it easy to put a dynamic map on any web page. It is a completely free library, released under the 2-clause BSD license.
In the example found here, the address data (latitude and longitude) is read from a CSV file. A CSV (comma-separated values) file is a delimited text file that uses a comma to separate values. Each line in the file is a data record. Each record consists of one or more fields, separated by commas.
Get geolocated addresses
If you want to geolocate addresses, you can use the script locator.sh, contained in the Locator folder.
The script reads a text file with one address per line and returns a CSV file with latitude and longitude.
Also shows how to use PHP code in a bash script.
Usage
./locator.sh input.txt
cat input.csv
"Example #1", 45.51117645, 9.223721560610135
"Example #2", 45.4865452, 9.1899719
...
So, how to embed the map in a web page?
The iframe tag is a good starting point. See https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe.